
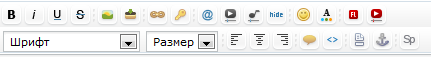
Украшаем вид BBcode
Установка:
1. Залить файлы себе на сайт.
2. Найти в файле engine.css своего шаблона примерно такие строки.
.editor textarea {
color: #555555; /* ! */
font-size: 11px; /* ! */
font-family: tahoma; /* ! */
background-image: url(../images/dlet_field_o.gif);
background-repeat: repeat-x;
background-color: #ffffff;
}
.editor_button {
float: left;
cursor: pointer;
padding-left: 2px;
padding-right: 2px;
}
.editor_buttoncl {
float: left;
cursor: pointer;
padding-left: 1px;
padding-right: 1px;
border-left: 1px solid #bbbbbb;
border-right: 1px solid #bbbbbb;
}
.editbclose {
float: right;
cursor: pointer;
}
.editor_button select {
font-family: tahoma;
font-size: 11px;
}
.editor_button img {margin: 0; padding: 0;}
.editbclose img {margin: 0; padding: 0;}
.editor_button_brk img {margin: 0; padding: 0;}
.bbcodes_poll {
background-color: #ffffff;
border: 1px solid #1434B0;
color: #ffffff;
font-size: 11px; /* ! */
font-family: tahoma; /* ! */
background-image: url(../images/dlet_bttn_bbcodes.gif);
background-repeat: repeat-x;
width: 100px;
height: 20px;
font-weight: bold;
}
Заменить на:
.bbeditor { border: 1px solid #d4dfe8; background: #fff url("../bbcodes/bg.png") repeat; }
.bbeditor span, .bbeditor span img, .bbeditor .bbspacer, .bbeditor .bbselect { float: left; }
.bbeditor .bbselect { height: 21px; padding: 4px 3px 0 3px; }
.bbeditor .bbselect select { font-size: 11px; }
.bbeditor span { cursor: pointer; background: url("../bbcodes/buttons.png") no-repeat; }
.bbeditor span:hover { background-position: -23px 0; }
.editor { width: 398px !important; background-color: #f9fafa; border: 1px solid #d4dfe8; }
.editor .bbeditor { border-width: 0 0 1px 0; }
.taedit { background-color: #f9fafa; border: 1px solid #d4dfe8; }
.editor textarea, .taedit textarea { width: 100% !important; background: none; border: 0 none; }
.editor_button {float: left;cursor: pointer;padding-left: 0;padding-right: 0;}
.editor_buttoncl {float: left;cursor: pointer;padding-left: 1px;padding-right: 1px;border-left: 1px solid #bbb;border-right: 1px solid #bbb;}
.editbclose { float: right; cursor: pointer; display: none; }
.editor_button select { font-size: 11px; }
.editor_button img { margin: 0; padding: 0; }
.editbclose img { margin: 0; padding: 0; }
.editor_button_brk img { margin: 0; padding: 0; }
.bbcodes_poll {background-color: #ffffff;border: 1px solid #1434B0;color: #fff;width: 100px;height: 20px;font-weight: bold;}
.bbeditor span, .bbeditor span img, .bbeditor .bbspacer, .bbeditor .bbselect { float: left; }
.bbeditor .bbselect { height: 21px; padding: 4px 3px 0 3px; }
.bbeditor .bbselect select { font-size: 11px; }
.bbeditor span { cursor: pointer; background: url("../bbcodes/buttons.png") no-repeat; }
.bbeditor span:hover { background-position: -23px 0; }
.editor { width: 398px !important; background-color: #f9fafa; border: 1px solid #d4dfe8; }
.editor .bbeditor { border-width: 0 0 1px 0; }
.taedit { background-color: #f9fafa; border: 1px solid #d4dfe8; }
.editor textarea, .taedit textarea { width: 100% !important; background: none; border: 0 none; }
.editor_button {float: left;cursor: pointer;padding-left: 0;padding-right: 0;}
.editor_buttoncl {float: left;cursor: pointer;padding-left: 1px;padding-right: 1px;border-left: 1px solid #bbb;border-right: 1px solid #bbb;}
.editbclose { float: right; cursor: pointer; display: none; }
.editor_button select { font-size: 11px; }
.editor_button img { margin: 0; padding: 0; }
.editbclose img { margin: 0; padding: 0; }
.editor_button_brk img { margin: 0; padding: 0; }
.bbcodes_poll {background-color: #ffffff;border: 1px solid #1434B0;color: #fff;width: 100px;height: 20px;font-weight: bold;}
Дизаин: CENTROARTs
Автор: EnerGY (WebWel.ru)
Версия DLE: 9.0
Внимание! У Вас нет прав для просмотра скрытого текста.
