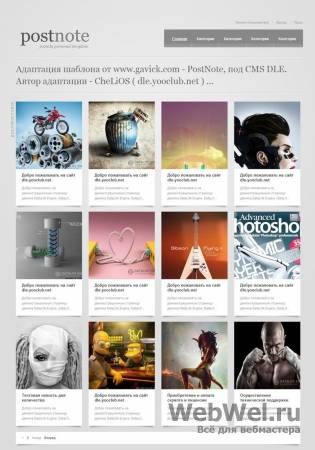
Но, естественно, в шаблоне не все так просто как кажется. Чтобы все выводилось как на скриншотах, необходимо проделать небольшие манипуляции
Открываем файл engine/modules/show.short.php, ищем:
$tpl->set( '{short-story}', stripslashes( "<div id=\"news-id-" . $row['id'] . "\" style=\"display:inline;\">" . $row['short_story'] . "</div>" ) );
}
}
После вставляем следующий код:
$short_text = substr( stripslashes (strip_tags($row['short_story'], '<br>')), 0,77 )."...";
$shortnews = $row['short_story'];
$noimage = "/templates/PostNote/images/no-image.jpg";
if (preg_match_all( '#<img[^>]*\\ssrc=(\'|")(.*?)\\1.*?>#i',$shortnews,$total))
foreach( $total[2] as $shortnews )
{
$tpl->set( '{img}',$shortnews);
} else {
$tpl->set( '{img}',$noimage);
}
$tpl->set( '{short_text}',$short_text);
$shortnews = $row['short_story'];
$noimage = "/templates/PostNote/images/no-image.jpg";
if (preg_match_all( '#<img[^>]*\\ssrc=(\'|")(.*?)\\1.*?>#i',$shortnews,$total))
foreach( $total[2] as $shortnews )
{
$tpl->set( '{img}',$shortnews);
} else {
$tpl->set( '{img}',$noimage);
}
$tpl->set( '{short_text}',$short_text);
В данном шаблоне используется фреймворк mootools, который создает конфликт с JQuery.
Для того чтобы не было конфликта, необходимо в файлах engine/classes/js/bbcodes.js и engine/classes/js/dle_js.js в самом начале вставить:
jQuery.noConflict();
а затем все значения $ заменить на jQuery
Кто не справится со второй задачей, можете скачать ниже эти файлы и просто заменить их в движке.
Название шаблона: PostNote
Комплектация: tpl, css, js
Тип шаблона: RIP-адаптация
Движок: DLE 9.2
Автор рипа-адаптации: CheLiOS ( dle.YOOclub.net )
Автор шаблона: GavickPro (gavick.com)
Тестировался: Opera, IE8, Mozilla, Chrome, Safari
Внимание! У Вас нет прав для просмотра скрытого текста.