
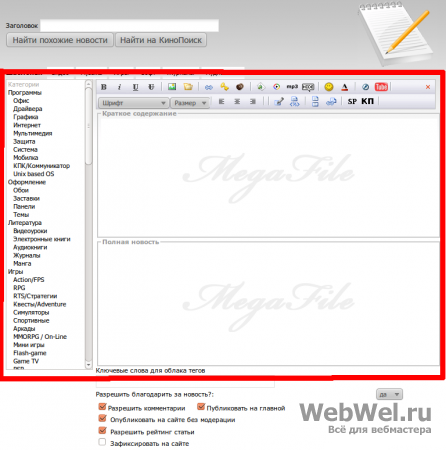
При добавлении новости делаем меню "высоким" и сбоку от окон краткого и полного содержимого.
1. Файл шаблона: addnews.tpl
Суть в том чтоб в шаблоне сделать 2 колонки, например используя табличную вёрстку, желающие могут оформить div'ами, вобшем дело вкуса и того кому как что ближе к душе и мировоззрению.
Образно говоря сделать нужно так: (это типа блок-схема общего принципа)
<table width="100%">
<tr>
<td valign="top" width="155px">{category}</td>
<td>
{bbcode}
<textarea name="short_story" id="short_story" onclick=setFieldName(this.name) style="width:100%; height:200px; border-color:#FFFFFF;" class="f_textarea" />{short-story}</textarea>{shortarea}
<textarea name="full_story" id="full_story" onclick=setFieldName(this.name) style="width:100%; height:200px; border-color:#FFFFFF;" class="f_textarea" />{full-story}</textarea>{fullarea}
</td>
</tr>
</table>
<tr>
<td valign="top" width="155px">{category}</td>
<td>
{bbcode}
<textarea name="short_story" id="short_story" onclick=setFieldName(this.name) style="width:100%; height:200px; border-color:#FFFFFF;" class="f_textarea" />{short-story}</textarea>{shortarea}
<textarea name="full_story" id="full_story" onclick=setFieldName(this.name) style="width:100%; height:200px; border-color:#FFFFFF;" class="f_textarea" />{full-story}</textarea>{fullarea}
</td>
</tr>
</table>
2. Файл: /engine/modules/addnews.php
Найти:
$cats = "<select name=\"catlist[]\" id=\"category\" onchange=\"onCategoryChange(this.value)\" style=\"
и тут поставить ширину 155, а по высоте - подбирайте как Вам нужно чтоб отображалось. На дефолтном шаблоне высота получилась: 650
Автор: MSW
Версия DLE: все версии
Сайт поддержки: http://0-web.ru/

