1. Заходим в engine/modules/bbcode.php
Находим там:
<div id="b_spoiler" class="editor_button" onclick="simpletag('spoiler')"><img src="{ THEME }/bbcodes/spoiler.gif" width="23" height="25" border="0" alt="" /></div>
И после него (ниже) добавляем:
<div id="b_off" class="editor_button" onclick="simpletag('off')"><img src="{ THEME }/bbcodes/offtop.gif" width="23" height="25" border="0"></div>
СДЕЛАТЬ НУЖНО ДВА РАЗА ЭТО и где THEME - БЕЗ ПРОБЕЛОВ.
Заходим в engine/ajax/bbcode.php и делаем там тоже самое, но только ОДИН РАЗ!
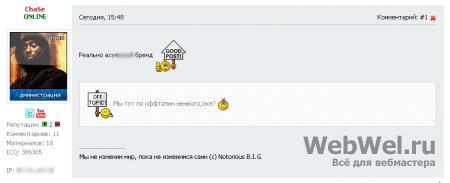
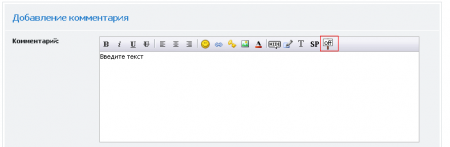
Мы сделали вывод кнопки в форме добавления комментариев и прочих.
Теперь будем прикручивать сам тег. Делаем это следующим образом:
1. Заходим в engine/classes/parse.class.php
И перед:
$txt = preg_replace( "#<!--code1-->(.+?)<!--ecode1-->#", '[ code ]', $txt );
$txt = preg_replace( "#<!--code2-->(.+?)<!--ecode2-->#", '
$txt = preg_replace( "#<!--code2-->(.+?)<!--ecode2-->#", '
Вставить:
$txt = preg_replace( "#<!--off1-->(.+?)<!--eoff1-->#", '[off]', $txt );
$txt = preg_replace( "#<!--off2-->(.+?)<!--eoff2-->#", '[/off]', $txt );
$txt = preg_replace( "#<!--off2-->(.+?)<!--eoff2-->#", '[/off]', $txt );
И перед:
$source = preg_replace( "#[ code ](.+?)[/ code ]#is", "<!--code1--><div class="scriptcode"><!--ecode1-->\1<!--code2--></div><!--ecode2-->", $source );
(БЕЗ ПРОБЕЛОВ)
Вставляем (Выше):
$source = preg_replace( "#[off](.+?)[/off]#is", "<div class="offtopic"><img style="vertical-align: middle;" src="{ THEME }/bbcodes/off.gif"><span style="color: grey;">1</span></div>", $source );
Мы добавили тег.
Теперь нам нужно сделать нормальный внешний вид:
Заходим в папку с вашим шаблоном и вытаскиваем от туда файл каскадных стилей. (ПРИМЕР: templates/ваш шаблон/styles/style.css)
И добавляем в самый конец:
.offtopic { font-size: 1.0em; margin-bottom: 13px; padding: 13px; border: 1px solid #d3dae0; background: #fff url("../images/off_lines.gif"); }
Автор: frozen
Картинки:
Внимание! У Вас нет прав для просмотра скрытого текста.